طراحی سایت واکنش گرا امروزه جزو اولویت های تمام وب مستران و متخصصین سئو میباشد و گوگل و تمام موتورهای جستجو دیگر نیز این موضوع را در الگوریتم های خود لحاظ کرده و به آن اهمیت ویژه ای میدهند.
اگر میخواهید سایتی داشته باشید که در تمام دستگاه های دیجیتال با اندازه های مختلف صفحه نمایشگر عالی به نظر برسد، باید اصول طراحی سایت واکنش گرا یا ریسپانسو را رعایت کنید.
اگر برایتان سوال است که معنی اصلی طراحی سایت ریسپانسیو چیست، با ما در ادامه این مقاله همراه باشید.
در این دنیایی که تکنولوژی با سرعت هرچه تمامتر در حال حرکت است و اکثر کسب و کارها تبلیغات خود را از طریق دیجیتال مارکتینگ انجام میدهند، ساختن یک وبسایت به راحتی چسباندن لوگو در بالای سایت و امید داشتن به دیده شدن سایت توسط مخاطبان نیست. یک سایت برای دیده شدن باید از همه نظر بهینه باشد و بر روی تمام دیوایس های دیجیتالی عالی به نظر برسد و در نگاه اول نظر مخاطب را جلب کند.
شاید تمام این تعاریف برایتان جالب باشد، پس بیایید با هم اصول پایه و تعریف طراحی واکنش گرا را موشکافانه بررسی کنیم.
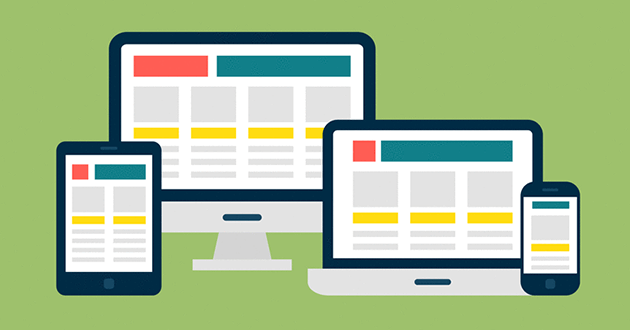
تعریف طراحی سایت واکنش گرا یا ریسپانسو
به زبان ساده، طراحی سایت واکنش گرا به معنی هنر ساخت یک سایت است که در تمامی دستگاه های دیجیتال با صرفه نظر از سایز نمایشگر، عملکردی بدون نقص ارائه دهد. این موضوع به مخاطبان این اجازه را میدهد که در زمان بازدید از سایت با هر نوع دستگاهی یک تجربه کاربری (UX) عالی داشته باشند.
یک سایت باید جوری ساخته بشود که در تمام نمایشگرها با هر عرض و طولی که دارند به خوبی نمایش داده شود. در دنیای امروز واکنش گرا بودن سایت فقط برای موبایل و تبلت کافی نیست زیرا تنوع دیوایس های دیجیتال بسیار زیاد شده است و هر کدام از نمایشگرهایی با ابعاد متفاوت استفاده میکنند.
چرا طراحی سایت واکنش گرا از اهمیت ویژه ای برخوردار است ؟
اگر مخاطبان سایت با دستگاه های مختلف مانند: گوشی همراه، لپ تاپ، تبلت و … نتوانند به درستی صفحات مختلف سایت را پیدا کنند و المان های سایت در برخی دستگاه ها به هم ریخته نمایش داده شود، بازدیدکنندگان علاقه شان را از دست میدهند و سایت را ترک میکنند زیرا در دنیایی زندگی میکنیم که راحتی انجام کارها برای تمام مردم حرف اول را میزند !
اولویت برای هر سایتی باید ساخت تجربه کاربری بی نقص برای بازدیدکنندگان باشد و راه رسیدن به آن، فقط از طریق طراحی سایت واکنش گرا امکان پذیر است، البته نا گفته نماند داشتن خلاقیت در طراحی سایت و استفاده از ترندهای روز هم خیلی میتواند موثر باشد.
ساز و کار طراحی سایت ریسپانسیو چگونه است ؟
طراحی واکنش گرا شامل ساخت یک سایت انعطاف پذیر در همه زمینه ها مانند: ( طرح بندی ، اندازه عکس ها و المان هایی مانند سایدبار، هدر و فوتر ) میباشد. یعنی سایت قادر باشد خودش را با هر اندازه نمایشگری که کاربران برای بازدید سایت استفاده میکنند هماهنگ کند و به درستی به نمایش در بیاید.
طراحی سایت واکنش گرا را میتوان به سه دسته اصلی زیر تقسیم کرد:
طرح بندی (Layout) منعطف
طرح بندی های سایت معمولا از واحد درصد % برای اندازه گیری استفاده میکنند. با استفاده از درصد، ساییتان میتواند در تمامی نمایشگرها با سایزهای مختلف خودش را هماهنگ کند. برای مثال: اگر برای عرض سایت 50% را تعیین کرده باشید، عرض سایت بدون توجه به سایز نمایشگر همیشه نصف باقی میماند .
مدیا کوئری یا Media Queries
مدیا کوئری در css به سایت شما این قابلیت را میدهد که تمامی ماژول های سایت مانند (هدر، سایدبار و …) در تمامی دستگاه ها بسته به سایز نمایشگری که دارند واکنش گرا باشند و به درستی به نمایش در بیایند.
برای مثال، ممکن است هدر سایت بر روی کامپیوترهای خانگی به صورت ردیفی و عریض نمایش داده شود ولی در دستگاه های موبایلی به صورت منو همبرگری hamburger menu یا of-canvas نمایش داده شود زیرا عرض صفحه نمایش در تلفن های همراه بسیار کمتر از مانیتورهای کامپیوتر میباشد.
مدیا کوئری یا Media Queries در دنیای امروز کاربرد بسیار زیادی دارد زیرا اکثر تلفن های هوشمند قابلیت نمایش محتوا هم به صورت عمودی و هم به صورت افقی را دارند . مدیا کوئری باعث میشود در هر شرایطی سایت شما عالی به تظر برسد و بسته به اندازه تمایشگر نوع نمایش ماژول های سایت را نغییر دهد.
منعطف بودن سایز عکس ها
یکی از مشکلات بزرگ توسعه دهندگان برای طراحی سایت تغییر اندازه درست عکس ها در دستگاه های مختلف و حفظ کیفیت آن ها میباشد. سریع ترین و در بسیاری از مواقع بهترین راه برای اینکه عکس ها در تمامی نمایشگرها به درستی به نمایش در بیایند این است که، در css ارزش max-width (حداکثر عرض) را روی 100% قرار دهیم تا با نمایشگرهای مختلف سازگار شوند.
نتیجه گیری
داشتن طراحی سایت واکنش گرا برای تمامی سایت ها واجب است و در ارتقا کیفیت خدمات سئو سایت و همچنین بهینه سازی سایت نیز تاثیر بسیار زیادی میگذارد زیرا با رعایت این موضوع هم رضایت مخاطبان را کسب میکنیم هم موتورهای جستسجو مانند گوگل ارزش بیشتری برای سایتمان قائل میشوند و همین موضوع باعث افزایش ترافیک سایت و رونق کسب و کارمان خواهد شد.