جی تی متریکس یا GTmetrix چیست ؟ جی تی متریکس یک ابزار کاربردی برای تست سرعت سایت برای صاحبان سایت است.
زمانی که بحث تست سرعت و بررسی عملکرد سایت مطرح میشود انتخاب های زیادی برای صاحبان سایت وجود دارد که یکی از آنها ابزار جی تی متریکس است. در این مقاله به بررسی دقیق و آنالیز داده های ابزار تست سرعت سایت GTmetrix میپردازیم.
ابزاری مانند جی تی متریکس بر اساس بررسی داده ها و اعلام خطاهای موجود در سایت یا دلایلی که باعث کند شدن سایت میشود پایه ریزی شده است و با استفاده از آن میشود تا حدود زیادی خطاهای سایت را شناسایی و رفع کرد.
جی تی متریکس توسط شرکت GT.net که در کانادا واقع شده است توسعه داده شده و کاربرد آن تشخیص مشکلات سایت و رفع کندی سرعت لودینگ سایت برای صاحبان سایت است.
آنالیز و بررسی سایت با ابزار تست سرعت جی تی متریکس
یک صفحه سایت از المان ها و Aseet های مختلفی مانند: HTML، JavaScript، CSS و تصاویر تشکیل شده است. هر کدام از این موارد برای به نمایش در آمدن در سایت درخواست هایی را به سمت سرور ارسال میکنند و سرور در جواب صفحه ای را بر میگرداند که کاربران آن را در مرورگر خود میبینند.
در واقع هر چه تعداد این درخواست ها و حجم المان های سایت بیشتر باشد، سایت کندتر بارگذاری میشود. البته همیشه این قضیه درست نمیباشد ولی در اکثر مواقع دلیل اصلی کند بودن سایت همین موارد است.
در زیر بحث GTmetrix را به قسمت های مختلف تقسیم میکنیم و هر قسمت را به طور کامل توضیح میدهیم و راه حل هایی جهت رفع مشکلاتی که سایت جی تی متریکس از سایتتان گرفته است ارائه خواهیم داد با ما همراه باشید.
- بررسی Summary GTmetrix
- بررسی قسمت Performance
- بررسی قسمت Structure
- بررسی قسمت History

بررسی قسمت Summary GTmetrix
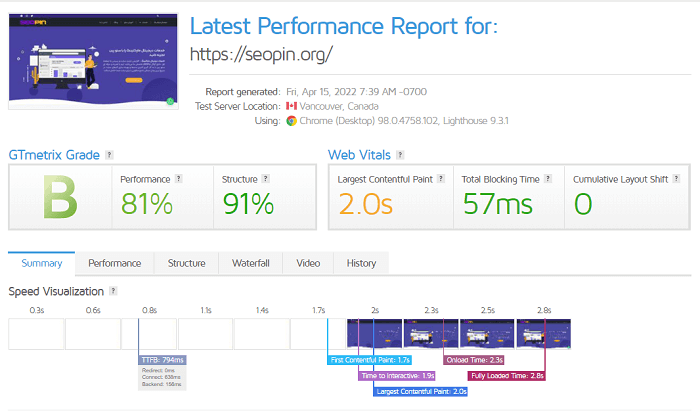
زمانی که سایت وردپرسی خود را در ابزار جی تی متریکس وارد میکنید، یک گزارش عملکرد کلی از سایتتان که شامل “GTmetrix Grade” و “Web Vitals” است برایتان به نمایش در میآید.
بخش GTmetrix Grade با در نظر گرفتن دو استاندارد Performance و Structure محاسبه میشود.
امتیاز GTmetrix Performance با استفاده از داده های ابزار Lighthouse site audit محاسبه میشود
امتیاز GTmetrix Structure یک استاندارد برای محسابه عملکرد کلی صفحات سایت میباشد
در سال 2022 گوگل یک استاندارد جدید به نام “Web Vitals”که از کنار هم قرار گرفتن معیارهای عملکرد و تجربه کاربری به دست آمده بود معرفی کرد. در واقع Web Vitals بر روی چند استاندارد مهم تمرکز دارد، ولی جی تی متریکس برای محاسبه امتیاز از سه تا از مهمترین آنها که عبارتند از : Largest Contentful Paint (LCP) ، Total Blocking Time (TBT) و Cumulative Layout Shift (CLS) استفاده میکند.
امتیاز Largest Contentful Paint (LCP) : مقدار زمان مورد نیاز برای بارگذاری بزرگترین قسمت یا المان سایت است. این مورد برای برخی از سایت ها میتواند تصویر بزرگ بالای سایت یا بنر های سایت باشد و برای برخی دیگر میتواند نوشته های سایت باشد.
امتیاز Total Blocking Time (TBT) : مقدار زمانی است که بعد از بارگذاری سایت کاربر باید منتظر بماند تا بتواند با سایت تعامل کند. فایل های css و javascript موجود در سایت میتوانند تاثیر بسیار زیادی بر روی این زمان داشته باشند.
امتیاز Cumulative Layout Shift (CLS) : به جا به جایی المان های موجود در صفحه در هنگام بارگذاری صفحه سایت گقته میشود. به طور مثال جا گذاری کدهایی برای نمایش Tweetها درون صفحه به طور چشمگیری بر روی این امتیاز تاثیرگذار است.
برای درک بهتر، در زیر سایت سئو پین را با استفاده از ابزار جی تی متریکس مورد بررسی قرار دادیم که داده های به دست آمده عبارت اند از:
- GTmetrix Grade – B
- GTmetrix Performance – 81%
- GTmetrix Structure – 91%
- LCP – 2.0s
- TBT – 57ms
- CLS – 0

بررسی قسمت Performance در GTmetrix
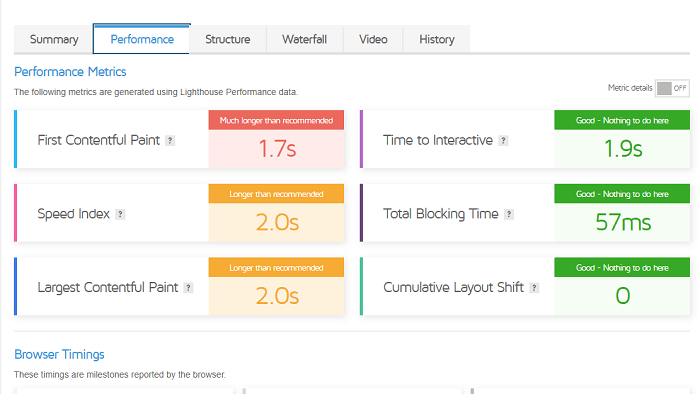
بخش بعدی قسمت Performance میباشد که داده هایی مفید از منبع Lighthouse را در اختیارمان قرار میدهد، به اضافه امتیازهای LCP، TBT و CLS که در بخش Summary مشاهده کردیم، در این بخش با استانداردهای جدیدی مانند Speed Index (SP)، Time To Interactive (TTI) و First Contentful Paint (FCP) نیز آشنا میشویم.
قسمت “Performance Metrics” دقیقا به ما نشان نمیدهد کجای سایت نیاز به بهبود و درست شدن دارد ولی یک دید کلی از ساختار سایت به ما میدهد که بتوانیم با استفاده از آن عملکرد سایت خود را بهبود ببخشیم.

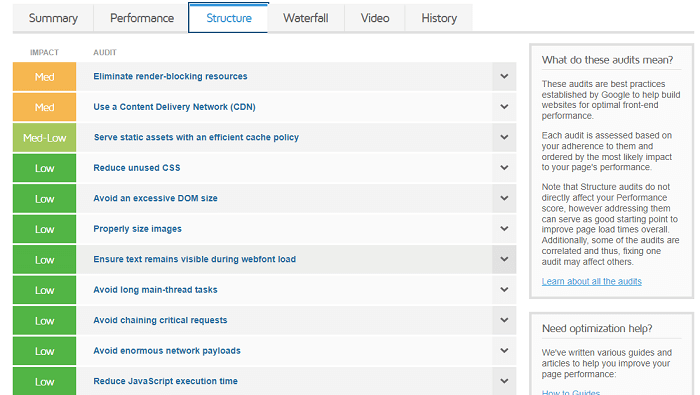
بررسی قسمت Structure در جی تی متریکس GTmetrix
قسمت Structure در جی تی متریکس جایی است که میتوانیم مشکلاتی را که باعث تضعیف عملکرد سایتمان شده است به صورت دقیق مشاهده کنیم. این صفحه بسیار مفید است چون راه کارهایی قابل اجرا مانند “eliminate render-blocking resources” و “minify CSS” را برای بهبود عملکرد سایت به ما پیشنهاد میدهد.
برای حل تمامی مشکلاتی که در صفحه Structure با آن برخورد میکنید راه حل هایی را به شما ارائه خواهیم داد، پس این مقاله را bookmark کنید چون به مرور زمان آپدیت میشود .

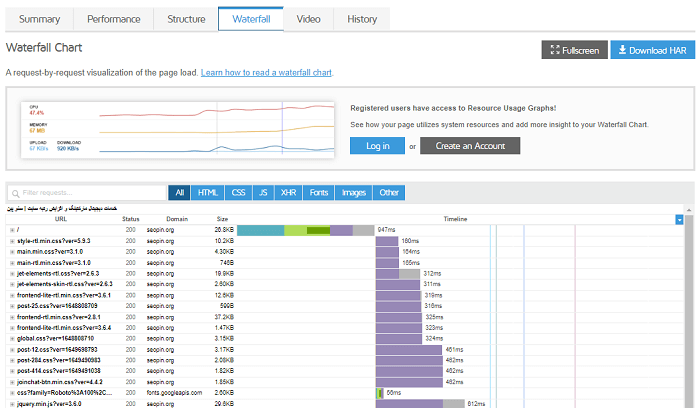
بررسی قسمت Waterfall Chart در GTmetrix
این قسمت در جی تی متریکس تمام درخواست های (Requests) سمت سرور سایت را به شما نشان میدهد. سپس شما میتوانید این ریکوئست ها را آنالیز کرده و متوجه شوید که چه چیزی باعث کندی سایت و تضعیف عملکرد آن شده است، به تصویر زیر توجه کنید:

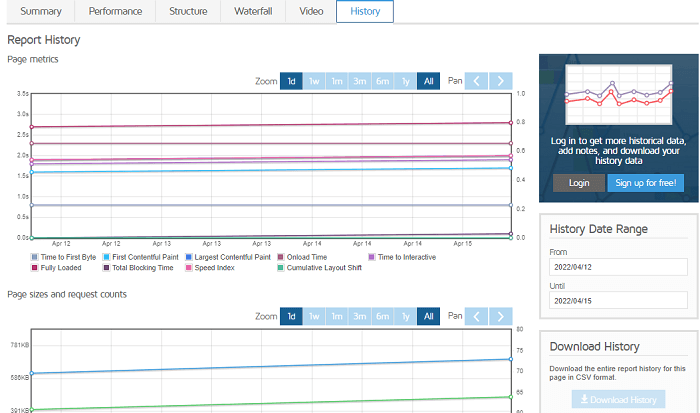
بررسی قسمت History در GTmetrix
در این قسمت تاریخچهی تمام تست های قبلی سایت خود را مشاهده میکنید و میتوانید تفاوت عملکرد سایت خود را بعد از هر بهینه سازی سایت مقایسه کنید . البته تعداد تاریخچه ها بستگی به نوع اکانت شما دارد اگر اکانتتان free باشد به تعداد کمتری از این تاریخچه ها دسترسی خواهید داشت.
جمع بندی
ابزار GTmetrix که در این مقاله با تمام جزئیات آن آشنا شدیم یک ابزار کاربردی برای متخصصین سئو که خدمات سئو سایت را ارئه میدهند میباشد که با استفاده از آن میتوان تمام مشکلات سایت مانند سرعت پایین لودینگ را حل نمود.
برای درخواست مشاوره رایگان در زمینه دیجیتال مارکتینگ و طراحی سایت تخصصی با مشاوران ما در سئو پین تماس بگیرید.